Как выровнять картинку по центру css
Красивый и аккуратный дизайн сайта зачастую требует специально подготовленного контента, к примеру фотографий с заданным соотношением сторон. Но не всегда есть возможность подготовить фотографии должным образом. В этой статье мы рассмотрим несколько способов вписать картинку в заданную область средствами CSS. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.


.png)








Для того чтобы отцентрировать изображение в блоке документа, проще всего воспользоваться Flexbox. Для создания условий работы с помощью flex, необходимо "обернуть" центрируемый элемент в контейнер. Файлы cookie. Мы используем файлы cookie , чтобы обеспечить максимальное удобство использования сайта. Принять и закрыть. Тест-драйв профессии Frontend-разработчик.
- CSS: вписываем изображение в область
- Чтобы выровнять изображение по центру внутри элемента div, пользуйтесь функционалом CSS Flexbox :. Установленные свойства display: flex , align-items: center и justify-content: center обеспечивают горизонтальное и вертикальное выравнивание изображения.
- Прошу совета по вёрстке. Как выровнять картинку внутри дива по центру, если её ширина больше ширины дива?
- Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы.














| 402 | По умолчанию изображение наследует свойства выравнивания у родительских тегов, а если они не указаны, то картинка по умолчанию будет прижата к левому краю. | |
| 25 | В зависимости от положения изображения различают разные способы их выравнивания. | |
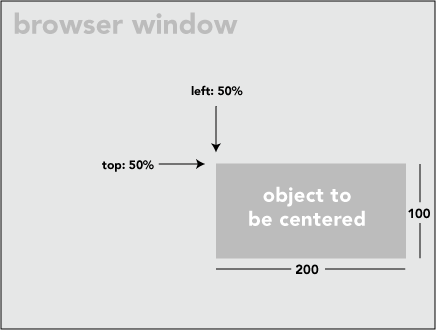
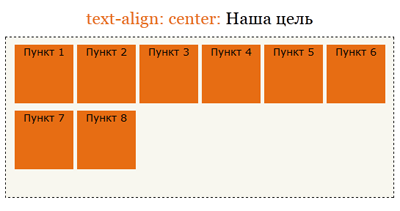
| 475 | Для того чтобы выровнять изображение по центру, установите для родительского элемента свойство text-align: center;. | |
| 191 | В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто. | |
| 465 | Все сервисы Хабра. Артем Пономарев goldmayor. |
Все сервисы Хабра. У меня есть три картинки которые нужно разместить все по центру экрана, так, что бы одна не сдвигала другую в сторону. То есть есть три картинки и два мороженного и свечение между ними , они должны быть все вместе как на фото по центру экрана. Подписаться 1 Простой 1 комментарий Facebook Вконтакте Twitter. Егор Данченко YahorDanchanka. Не проще сделать все одной картинкой?