
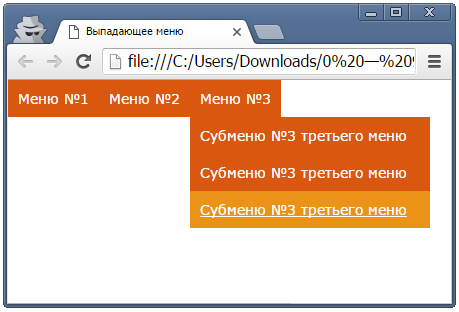
Как сделать - Выпадающее меню в навигации
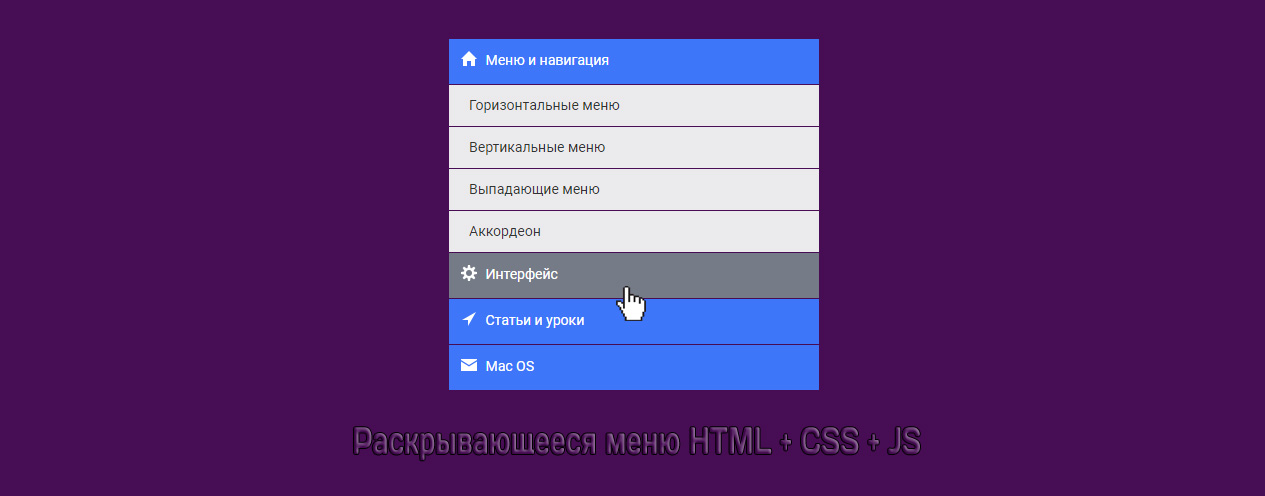
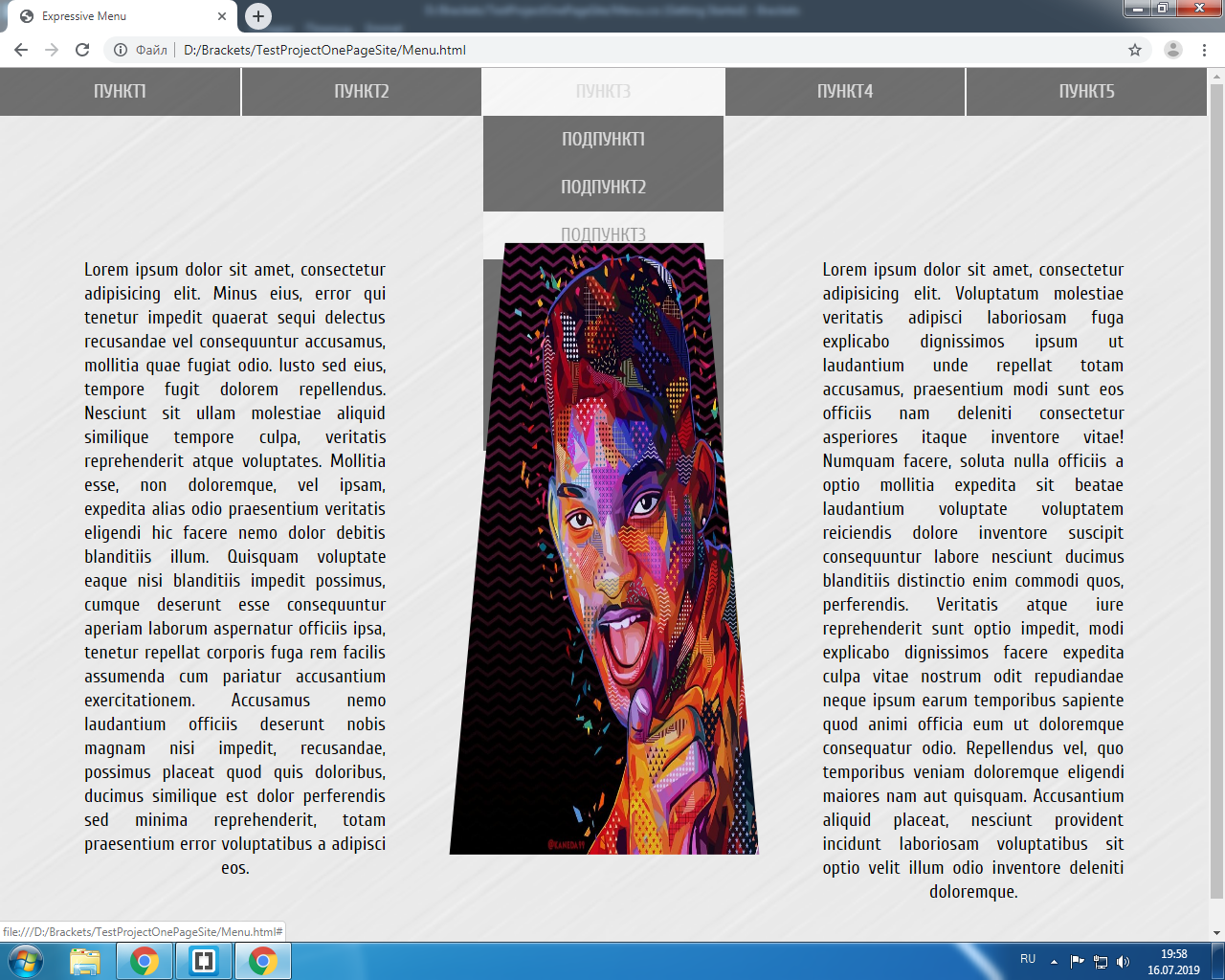
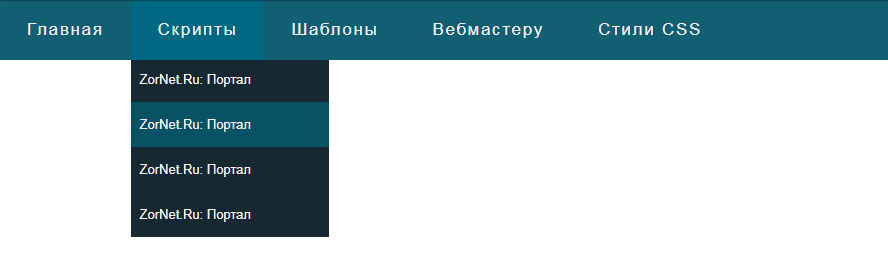
В этом уроке мы сделаем, классическое горизонтальное меню на чистом CSS. Оно имеет иконки в списках. При наведение на пункт он плавно меняет цвет кнопки и текста, добавляется тень.













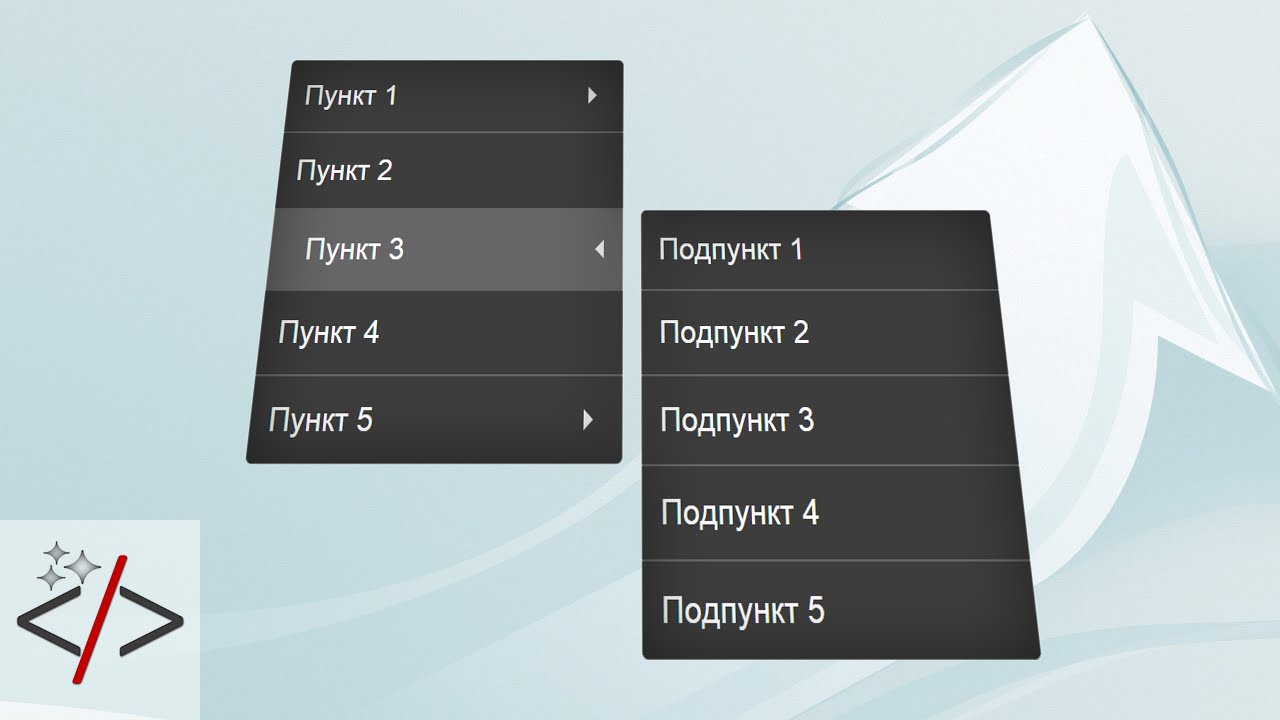
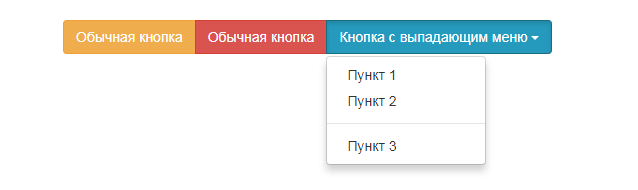
Этот код создаст выпадающий список с тремя опциями: "Option 1", "Option 2" и "Option 3". Каждая опция будет иметь значение, указанное в атрибуте value. В этом примере при выборе опции вызывается функция myFunction , которая выводит значение выбранной опции в консоль. Чтобы настроить внешний вид выпадающего списка, можно использовать CSS. Например, чтобы изменить цвет фона и цвет текста выбранных опций, можно добавить следующий код:. Файлы cookie.














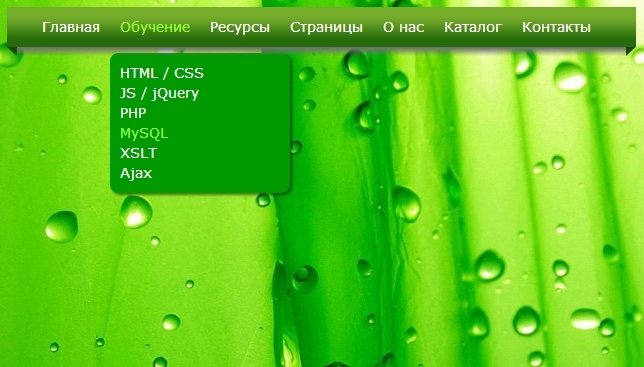
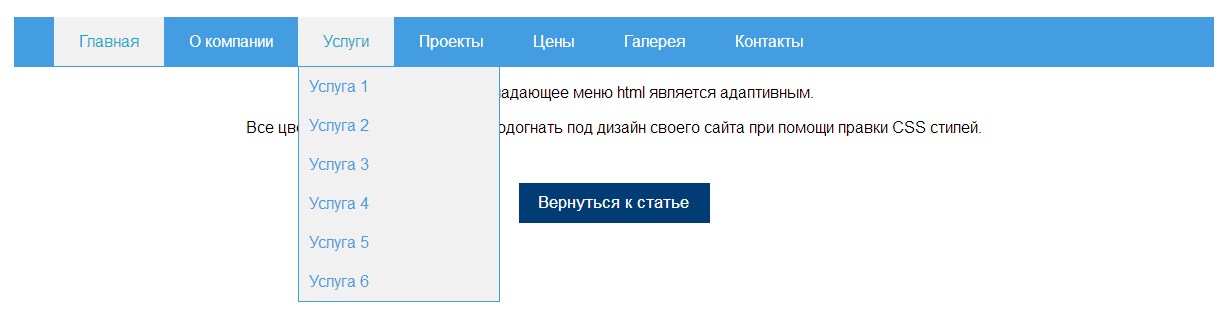
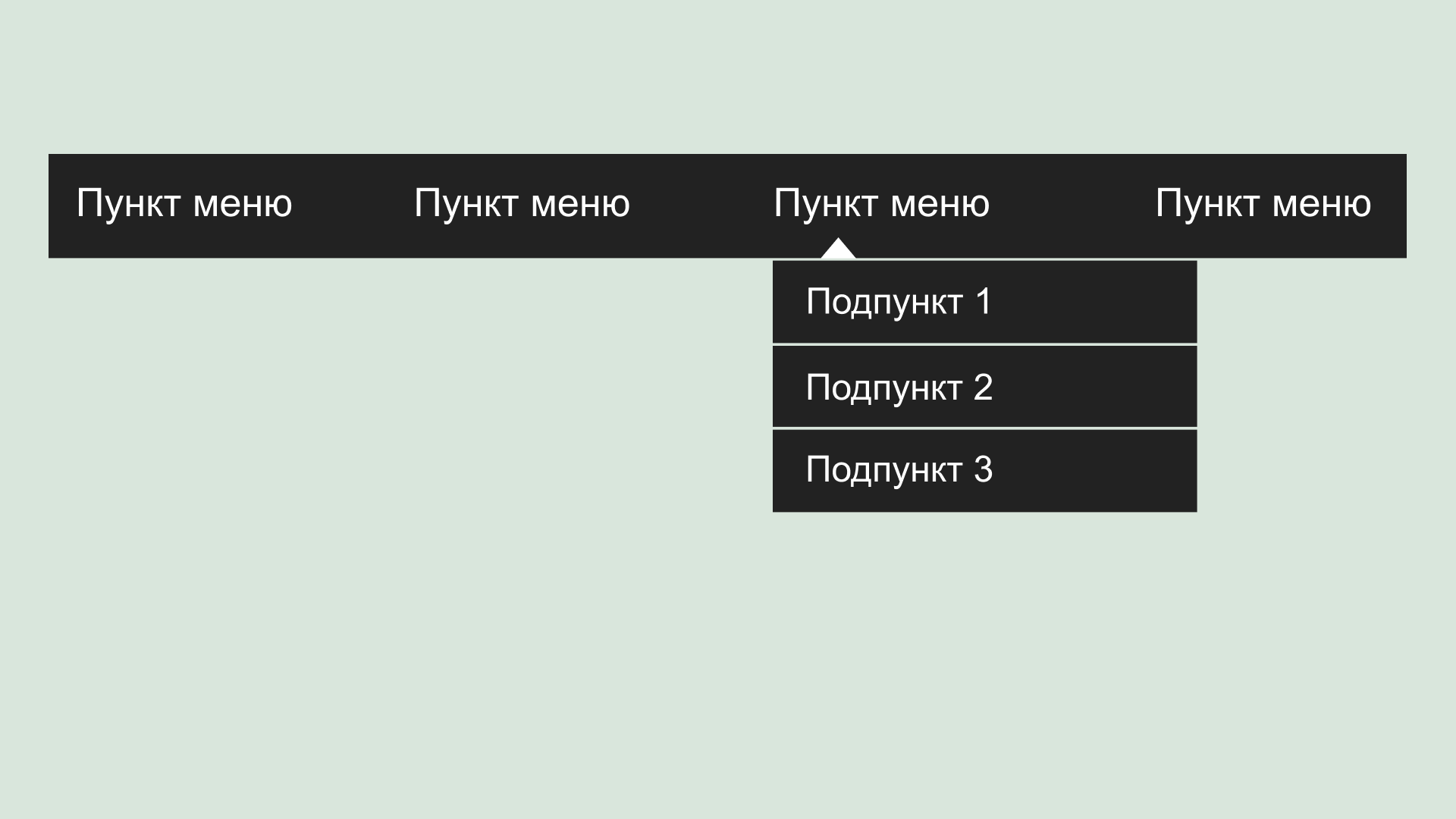
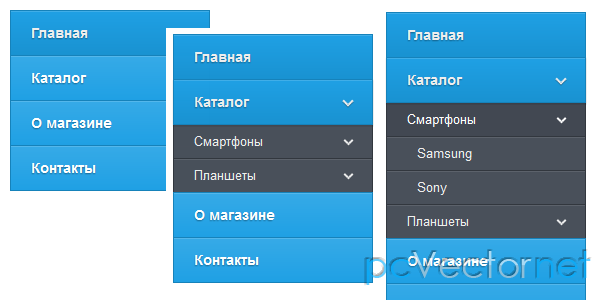
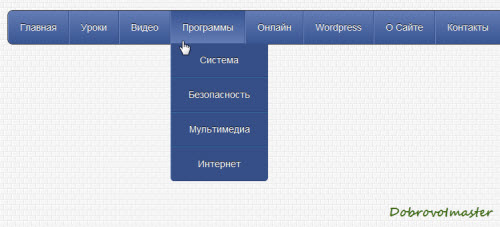
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке. Для наглядности и удобства форматирования добавим основному меню класс topmenu , выпадающему — submenu.