Книга образцов RAL
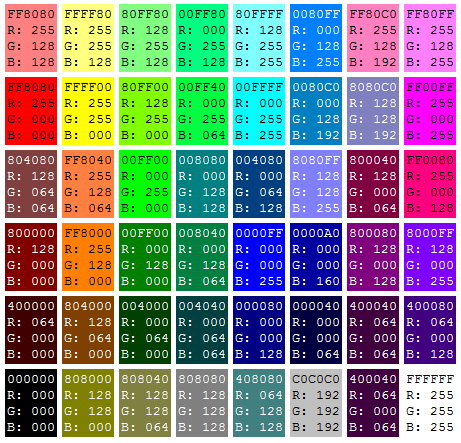
Каждая пара символов после отвечает за определенный цвет из палитры RGB красный, зеленый и синий. Еще один способ представить код цвета в HTML — в виде набора чисел, как в этом случае: Здесь тоже каждая группа цифр отвечает за количество определенного цвета из каналов RGB в итоговом результате. Есть определенный набор цветов, который одинаково отображается во всех, как современных, так и самых старых версиях браузеров. Его можно указывать с помощью обозначения в виде ключевых слов. Но в наше время такой способ почти не используется, в связи с неактуальностью.












В кодировании расцветка, как и любая другая часть алгоритма, передается специальным набором символов. Только унифицированных оттенков корректно отображаются даже на старых мониторах — это и есть палитра безопасных цветов. Именно поэтому веб-дизайнеры стараются ограничиваться стандартным набором во избежание нежелательного цветовоспроизведения.









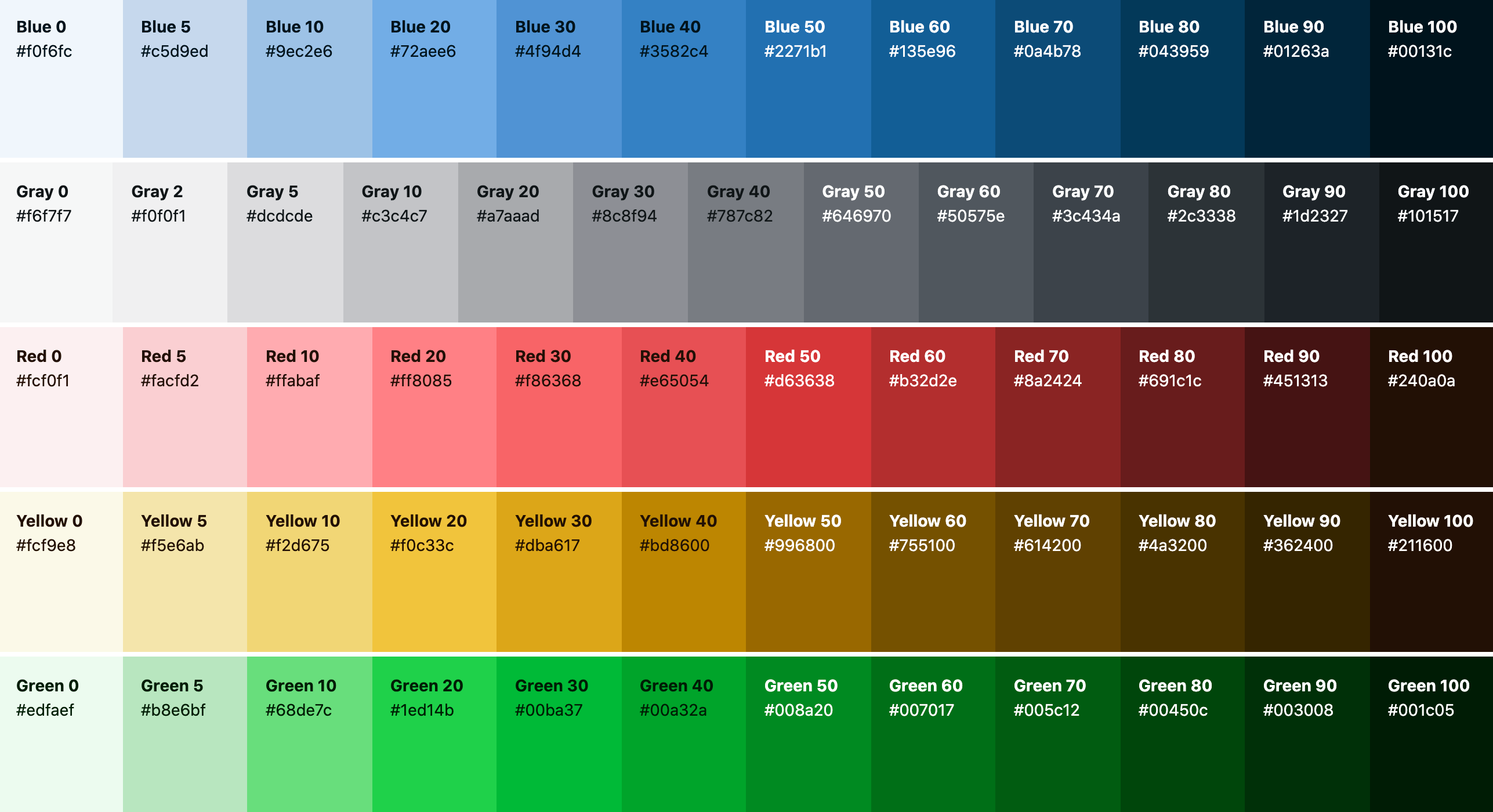
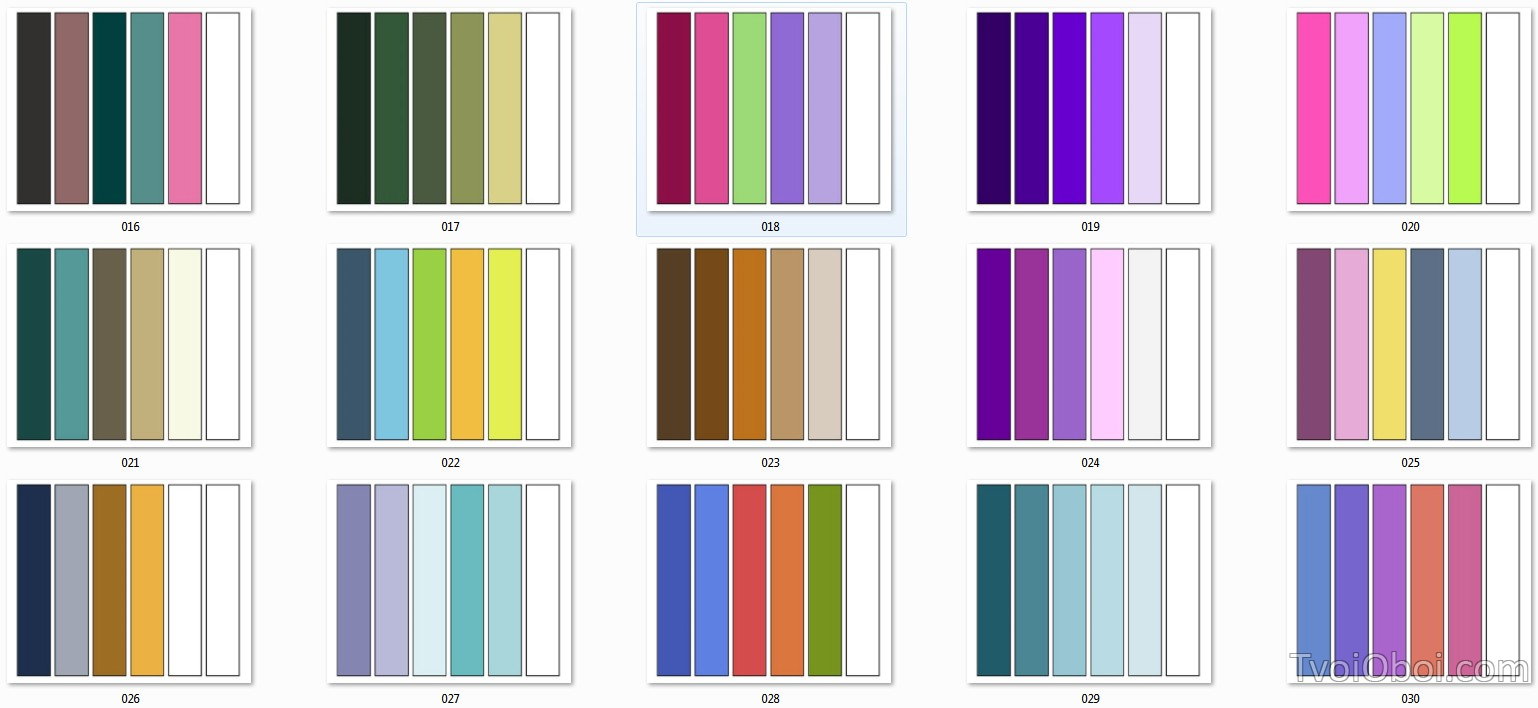
Чтобы вам было легче определить отдельные цвета, ниже мы представляем таблицу цветов , благодаря которой вы легко сможете выбрать интересующий вас оттенок. Каждому из них присвоен четырехзначный код, что снижает риск перепутать. RAL был создан в х годах и используется до сих пор - как дизайнерами и архитекторами, так и в строительных и ремонтных компаниях.